皆さん、おはこんばんちは。おーわ(@hirokazu.sby)です。
実は先日、ひっそりと写真ブログサイトらしい新しいコンテンツをオープンしたのですが、もうご覧になられましたでしょうか。
ついに東横インのWi-Fiパスワードに関する新情報が出たか?!
はい、残念賞!全員やりなおし!!
確かに写真ブログサイトとしては異例なまでに東横インのWi-Fiパスワードの記事はよく読まれますが、相変わらずあのまま進展はないようですw
ひとまずメニューにご注目を…何か追加されていませんか?
そう、フォトギャラリーができたんですよおおおおおおおお!!!
個性的なギャラリーが作れる!WordPressプラグイン「FooGallery」の魅力と使い方
僕も下手くそながら写真を撮っているわけですし、せっかくなのでやっぱり作品を見ていただきたい…ということで、フォトギャラリーをオープンすることにいたしました。
今回はWordPressプラグイン「FooGallery」を使って作ったのですが、その経緯や魅力、使い方について紹介していきます。
なぜ、FooGalleryを選んだの?
今回、フォトギャラリーを作るにあたり、以下の点を軸に検討していきました。
- パソコンとスマートフォンの両方で閲覧可能(レスポンシブデザイン)なこと
- 見やすいデザインであること
- カスタマイズ性が高いこと
一番重視していたのがパソコンとスマートフォンの両方から見られる「レスポンシブデザイン」が使える点です。
大きな写真を見るにはPCが最適なのですが、実はえすかめをご覧になられている方の約6割がスマートフォンからのアクセスという現状。そのあたりを考えると、レスポンシブデザインへの対応はやはり必須です。
最初はTumblerあたりで作っても良いかなーと思ったのですが、せっかくフォトギャラリーを作るならオリジナリティーも欲しいなーということで、今回はFooGalleryを選択しました。
FooGalleryのここが素晴らしい!
- 同じドメイン内でギャラリーを作ることができる
- 簡単な操作でカッコいいギャラリーが作れる
- 細かいデザインの調整ができる
- Lightboxに対応している
- パソコンとスマートフォンの両方に対応している(レスポンシブデザイン)
Foo Galleryの基本的な使い方
さて、実際にFooGalleryを使ったフォトギャラリーの作り方ですが、ざっくり書くとこんな感じです。
- プラグインのインストール
- ギャラリーの作成
- 固定ページ・個別記事への設置
なんとびっくり、わずか3ステップだけでフォトギャラリーが作れるんです!
使い方もそれほど難しくないので、WordPressをあまり使い慣れていない方でも、比較的作りやすいかと思います(*´ω`*)
1. プラグインのインストール
まずはFooGalleryプラグインをインストールしていきます。
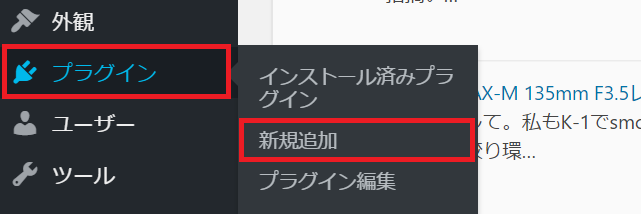
WordPressのダッシュボードから[プラグイン] > [新規追加]の順で選択します。

検索キーワードに「FooGallery」と入力し、検索します。FooGalleryが表示されますので、[今すぐインストール]ボタンをクリックしてインストールを行います。

インストールが完了したら、[有効化]ボタンをクリックします。

Lightboxを使用する場合、上記と併せて「FooBox Image Lightbox」もインストールおよび有効化しておきましょう。(プラグインの追加手順は上記とほとんど同じです)
2. ギャラリーの作成
FooGalleryのインストールと有効化が完了したら、さっそくギャラリーを作成していきましょう。
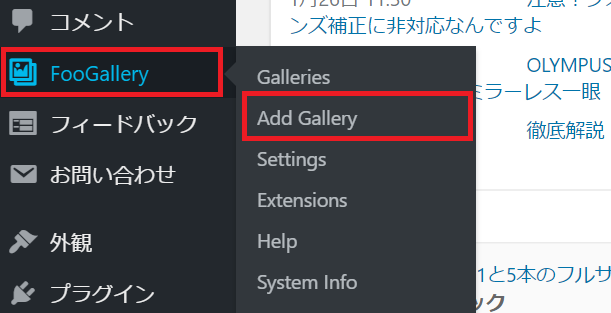
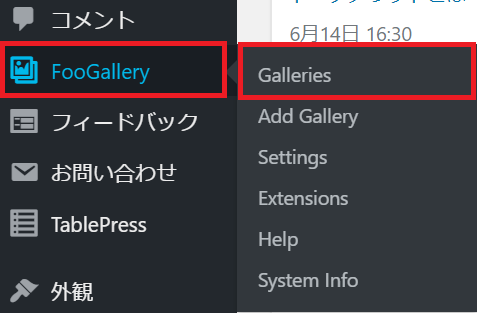
WordPressのダッシュボードから[FooGallery] > [Add Gallery]の順で選択します。

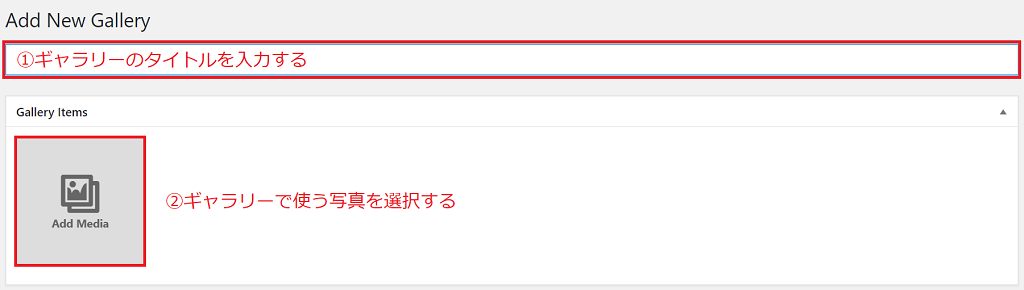
Add New Galleryと表示されますので、まずはギャラリーのタイトルを入力します。何のギャラリーかイメージしやすいものが良いですねー。
続いてはGallery Itemで[Add Media]をクリックし、ギャラリーに載せる写真を選択します。(写真は複数枚選ぶことができます)

実際にタイトル入力と写真選択をした状態がこちら。写真はドラッグ&ドロップで並べ替えもできます。

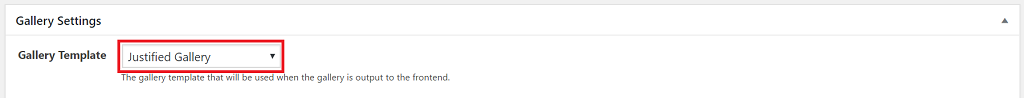
続いてはギャラリーのデザインを調整します。Gallery Settingの[Gallery Template]から、使用するデザインを選択します。

プラグインのインストール直後は、以下のデザインから選択できます。
- Responsive Image Gallery
- Image Viewer
- Justified Gallery
- Masonry Image Gallery
- Simple Portfolio
- Single Thumbnail Gallery
参考までに、それぞれのデザインはこんな感じです。(各デザインの細かい調整項目や使い方につきましては、本記事では割愛します)
Responsive Image Gallery
ギャラリーの写真をすべてサムネイル表示するデザイン。すべての写真で同じサイズのサムネイルを表示しますので、統一感のあるギャラリーにすることができます。
おおよそどんなWordPressのテーマにも使いやすいですねー。
Image Viewer
ギャラリーで選択した写真のうち、最初の一枚のみをサムネイルとして表示するタイプのギャラリー。下部の矢印ボタンを使うと、ギャラリー内の他の写真を見ることができます。
写真が増えてくるとどうしてもページが縦長になりがちですが、Image Viewerを使えばその心配も少なくなります。
Justified Gallery
タイル状のレイアウト。画面幅いっぱいになるようにサムネイルの高さと幅を自動調整してくれるので、非常に見栄えの良いギャラリーにすることができます。
ちなみに、えすかめのフォトギャラリーもこのレイアウトを使って作っています。
Masonry Image Gallery
レンガ状に写真をレイアウトするギャラリー。サムネイルの横幅をピクセル単位もしくは列数で指定することができます。
マウスカーソルを当てたときにズームができるように設定ができたりもします。
Simple Portfolio
Responsive Image Galleryと同じく、ギャラリーの写真をすべてサムネイル表示する形式ですが、写真の下にキャプションが入れられるのが特徴です。
ひと目で何の写真なのかが分かりやすくできるのが良いところです。
Single Thumbnail Gallery
ギャラリーで選択した写真のうち、最初の一枚のみをサムネイルとして表示するタイプのギャラリーです。
Lightboxとの併用が必須ですが、使い方次第ではコンパクトなギャラリーを作成できるかもしれませんね。
3. 固定ページ・個別記事への設置
ギャラリー毎に生成されるショートコードを、固定ページや個別記事に貼り付けるだけで設置できます。
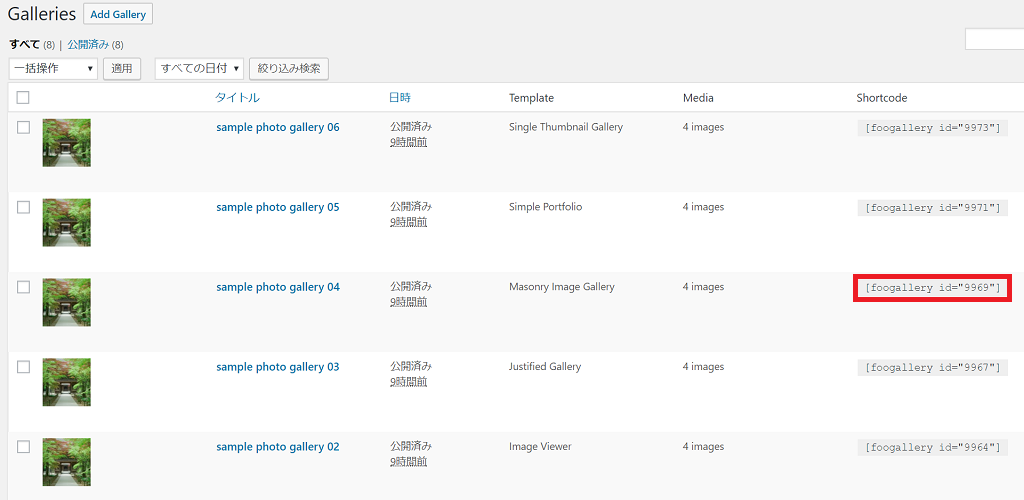
WordPressのダッシュボードから[FooGallery] > [Galleries]を選択します。

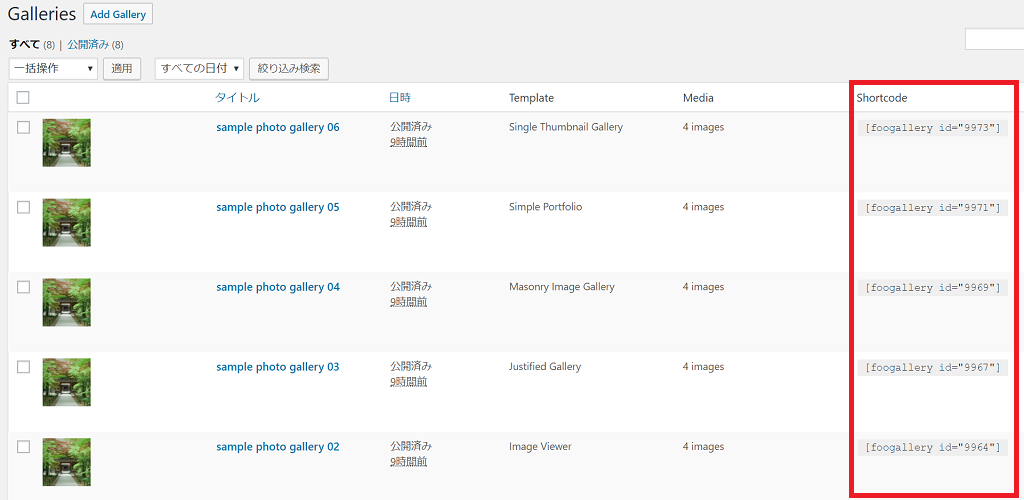
作成したギャラリー一覧が表示されます。Shortcodeと書かれた列が、各ギャラリーごとのショートコードになります。

今回は例として「sample photo gallery 04」を固定ページに設置していきます。
まずは該当のギャラリーのショートコードをコピーします。

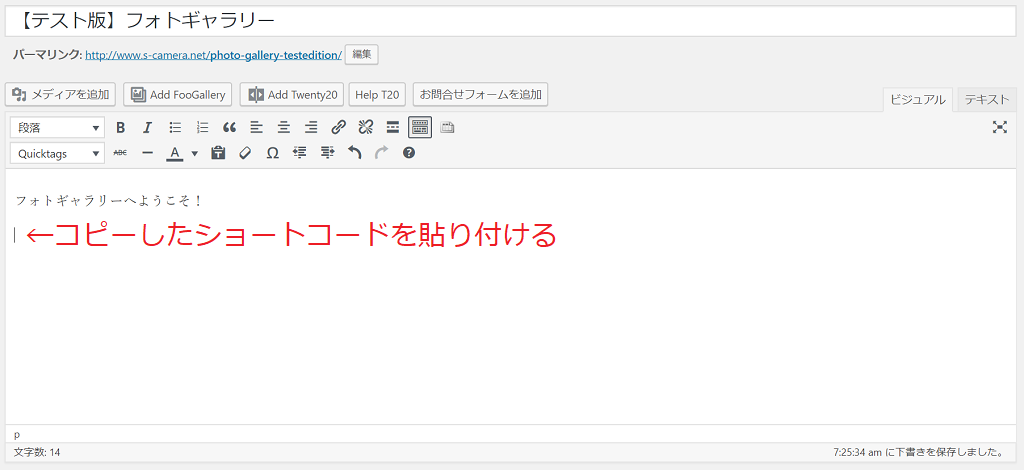
固定ページにコピーしたショートコードを貼り付けます。

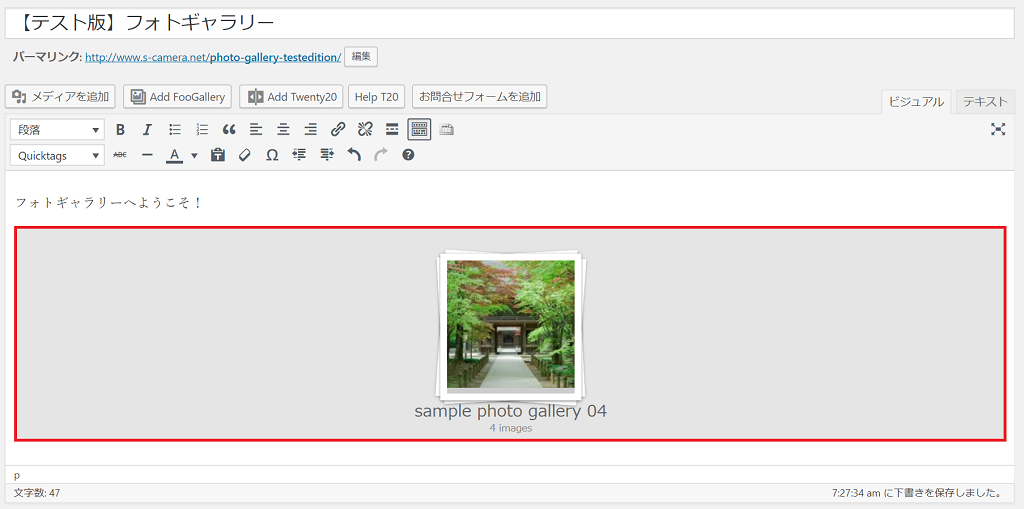
貼り付けると以下のように、ギャラリーのサムネイルが表示されます。(ビジュアルエディターの場合の表示例、テキストエディターの場合はショートコードで表示される)

なお、固定ページや個別投稿にギャラリーを複数個設置することもできます。
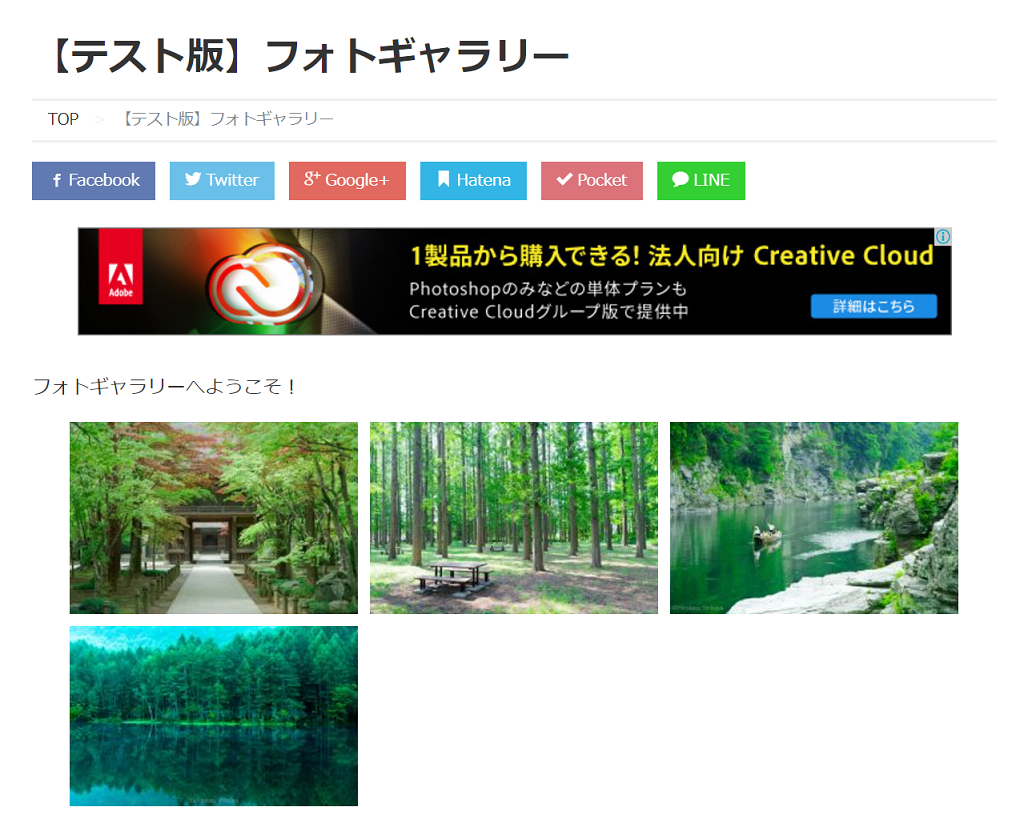
設置が完了したら、該当の固定ページ/投稿ページを公開してください。

これで完成です(*´ω`*)
そう、たったこれだけで素敵なフォトギャラリーができあがってしまうんです。うーん、素晴らしい!
まとめ
ということで今回は、カッコいいフォトギャラリーを簡単に作れるWordPressプラグイン「FooGallery」の魅力や使い方を紹介いたしました。
FooGalleryはお使いのWordPressサイトに、たった3ステップ(プラグインのインストール、ギャラリーの作成、固定ページ/個別記事に設置)で簡単にカッコいいフォトギャラリーが作れるのが嬉しいところです。
せっかく写真を撮っているのであれば、どんどん作品を公開していきたいところ。ぜひ、FooGalleryを活用して素敵なフォトギャラリーを作ってみてください(*´ω`*)
最後までご覧いただき、ありがとうございますm(__)m